I made a simple program, 'D-Day Calculator', with electronJs. I didn't mind about compile options or whatever like that additional things since I was dealing with nodeJs and electronJs first time ever! Firstly, I download latest version of those. and... I will not explain environment setup anymore because documents are better than me.
1. 폴더생성 (new directory)
Generally, an Electron app is structured like this:your-app/
├── package.json
├── main.js
└── index.html일렉트론 문서에 나온대로 디렉토리를 생성해준다. package.json의 내용은 아래와 같다.
Create new directory like that. The contents of package.json is like this :
{
"name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}package.json은 cmd에서 해당 폴더(your-app)위치에서 'npm init'명령어로 자동생성할 수 있다. 참고로 scripts의 start를 지정해놓으면 'npm start'로 프로젝트를 기동할 수 있다.
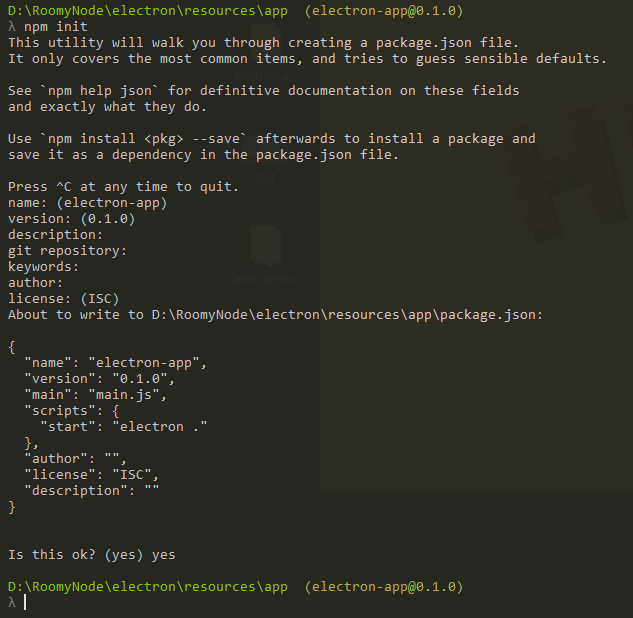
We can create package.json automatically with 'npm init' on your-app folder like this :
(The 'scripts' attribute means user-customizing-command like 'start'. So, if you set 'electron .', then you can generate electron project on current folder.)

메인이 되는 javascript와 html파일은 공식문서를 참조했다.
The
main.js should create windows and handle system events, a typical example being:const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.index.html 파일은 내가 날짜 계산기를 만들었으므로 문서와 다름.
index.html file is different with electron doc's, bcuz mine is simple day calc.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link type="text/css" rel="stylesheet" href="./css/haha.css"/>
<title Calculator</title>
<script type="text/javascript">
window.onload = function() {
let lc = document.getElementById("calc");
let sDay = new Date('날짜').getTime();
let today = new Date().getTime();
lc.innerHTML = Math.ceil((today - sDay)/1000/60/60/24);
}
</script>
</head>
<body>
<br/><br/><br/><br/><br/>
<div id="calc"></div>
<center일 되었습니다.</center>
<!-- <canvas id="canvas" width="500" height="500"></canvas> -->
</body>
</html>
haha.css는 아래와 같이 만듬.
haha.css is like this :
@charset "utf-8"; @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); body{font-family:'Nanum Gothic'; background-color: #44B292;} center{font-size: 50px; font-weight: bold; color: #F8FCF7;} #calc{margin:auto; width: 50%; padding: 10px; text-align: center; font-size: 110px; font-weight: bold; color: #F9EAF4;}
2. 일렉트론 실행 (Run the app)
package.json에 'start'명령어를 지정했었다면 커맨드라인에 'npm start'라고 쳐보자.
(그런거 안했으면 그냥 만든 앱 디렉토리에서 'electron .'혹은 'electron main'으로 실행)
Type 'npm start' on the command line if you set the 'start' scripts command.
(Or just type 'electron .' or 'electron main' -'main' is your javascript file name)
3. 데스크탑 프로그램으로 만들기 (Building macOS, exe, linux package)
electron-packager로 간단하게 일렉트론 프로젝트를 빌드할 수 있다. squirrel이나 grunt같은 플러그인들은 사용하지 않았다. 설치는 아래 문서가 잘 나와있으니 보고 따라하면 됨.
Building with electron-packager module. I didn't use other plugins like squirrel or grunt.
설치를 했으면 일렉트론앱을 만들었던 디렉토리에서 'electron-packager .'를 실행하자. 윈도우즈, 리눅스 등 다르게 빌드하고 싶을 때는 아래 옵션을 참고.
Build options are like this :
- overwrite : 이미 빌드된 디렉토리가 있으면 덮어쓰기.replaces any existing output directory when packaging.- platform : 어떤 플랫폼(linux, windows...)으로 빌드할 것인지.The target platform to build for- arch : 빌드하는 플랫폼의 구조(32비트, 64비트...) 체계가 어떤지.the architecture(32, 64bit...) to build for- icon: 아이콘 덮어씌우기. (디폴트는 일렉트론 로고)sets the icon for the app(The default icon is electron logo)- prune: 불필요한 의존성 파일들을 모두 제거하고 빌드하기.runs npm prune –production before packaging the app. It removes unnecesary packages.- out: 어떤 폴더에 빌드시킬 것인지.the name of the directory where the packages are created.
examples are like this :
windows exe
electron-packager . --overwrite --asar=true --platform=win32 --arch=ia32 --icon=../icon.ico --prune=true --out=calc --version-string.ProductName="calc"
이때 --asar은 tar와 비슷한 파일포맷으로, 앱 소스를 바로 노출시키지 않게 했다. ia32는 Instruction Set Architecture의 32비트 버전을 의미한다.
--asar is a file format like 'tar', can hide sources of application. and ia32 is the 32-bit version of the x86 Instruction Set Architecture.
그러면 끝!
AND DONE!

댓글 없음:
댓글 쓰기